iOS7とフラットデザイン
iPhone5Sを持っている人ももう珍しくはなくなってきました。
しかしiOS7を触りながら未だにこう言う人がいます。
「なんっかフラットデザインって好きじゃないわ〜」
不満をもつこと自体は悪いことではありません。サービスやプロダクトをよりよいものにするためにユーザの不満を解消していくのがクリエイターの仕事でもありますからね。
しかし、その不満はどこから来るのか、原因は何なのか。果たして本当に「フラットデザインが好きじゃない」のか。そこまで考えなければならない。
実際、そう言ってくる人の話をきいてみると、大抵その実フラットデザインではなくiOS7の使いにくさやダサさが「好きじゃないわ〜」と言っています。
そんなとばっちりを受けているフラットデザインさんのために今回は、
iOS7はフラットデザインではないというお話をします。
iOS7はフラットデザインではないというお話をします。
「iOS7にみるフラットデザインの〜〜」などのネットに溢れる記事におしなべて苦言を呈すため、いざ。
フラットデザイン
フラットデザイン、という言葉がはやりだしたのはここ1,2年でしょうか。
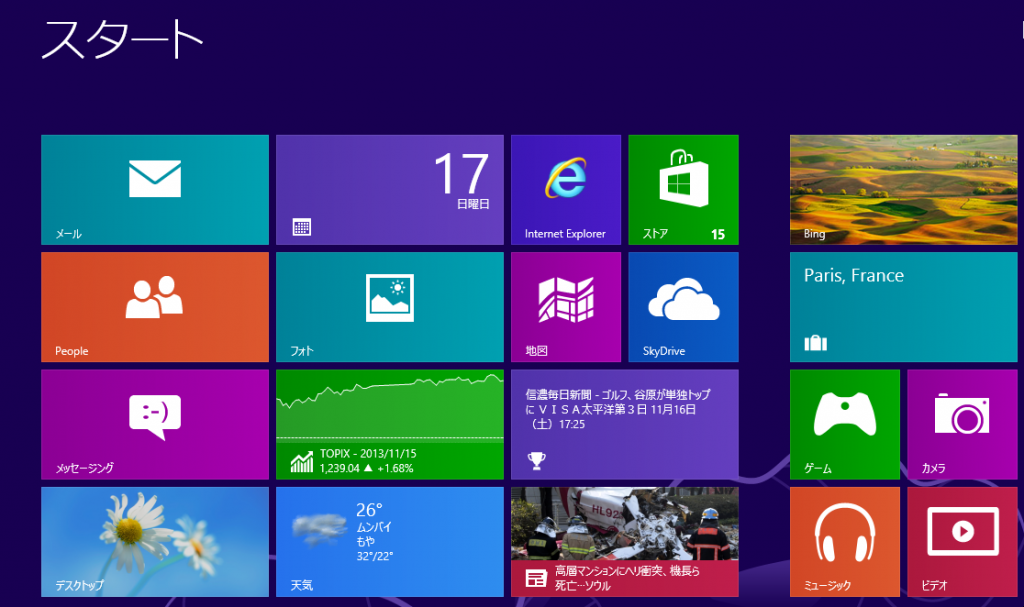
Windows8がリリースされたのが2012年の夏、iOS7が披露されたのが2013年の夏です。
それ以前までUI(ユーザーインターフェース)分野で主流であった「リッチデザイン」の特徴としては、立体的(奥行きがある)だったり、擬似的(現実にあるものをあたかも画面上にあるように配置する=「メタファーをもつ」)だったり、テクスチャをもつ(質感がある)などが挙げられると思いますが、その「リッチデザイン」の対義語として位置づけられるフラットデザインは、グラデーションやシャドウ、テクスチャなどを極力排し、平面的な見た目を採用したものです。
できるだけ奥行きをなくし、2次元の平面のみで構成されるUI。
そのシンプルであり且つ整頓された印象をもたせるUIは、スマートフォンやタブレット端末が普及したことによりトレンドになったとも言えるでしょう。
なぜならば、それらのモバイル端末のアプリをつくるにあたって、開発者側にとって「統一性」と「制作工程」というのは非常に重要な問題であるからです。
開発者側はフラットデザインを採用することで、タッチの操作をわかりやすくシンプルにすることができ、また、デバイス毎の解像度やサイズをリッチデザインほど気にせずつくることができてしまう!
様々なデバイスが普及しているご時世で、より多くのデバイスに対応させなければならない状況におかれた開発者側が、効率化を求めてフラットデザインにたどり着くのはしごく真っ当な道にも思えますね。
以上がフラットデザインという、特に明確な定義があるわけでもない言葉の簡単な解説でした。
見方によっては「それはちがうよ」と論破砲が飛んでくるかもしれませんが、まあ説としては有力な方でしょう。
それでは次に本題の、iOS7のお話に参りたいと思います。
iOS7のデザイン原則
まず、Appleが公式に発表している、iOS7についてのデザイン原則を見てみましょう。
AppleはiOS7というものをつくって、何がしたかったのか、何が目的だったのかを、イメージしながら見てみるといいかもしれません。
英語なので読めない人のために解説しますね。
iOS7の主なテーマは以下の3つらしいです。(若干意訳・省略してます)
1.Deference. (=控えめ)
「ナビやツールバーなどのUIはユーザのコンテンツ理解を助けるが、コンテンツの邪魔をしてはならない。」
iOS7では何よりもコンテンツに重きを置きます。
ナビゲーションはユーザがコンテンツに辿り着けるまでの努力はするけれども、それによってコンテンツを阻害するものとなっては本末転倒だ、という考えでしょう。
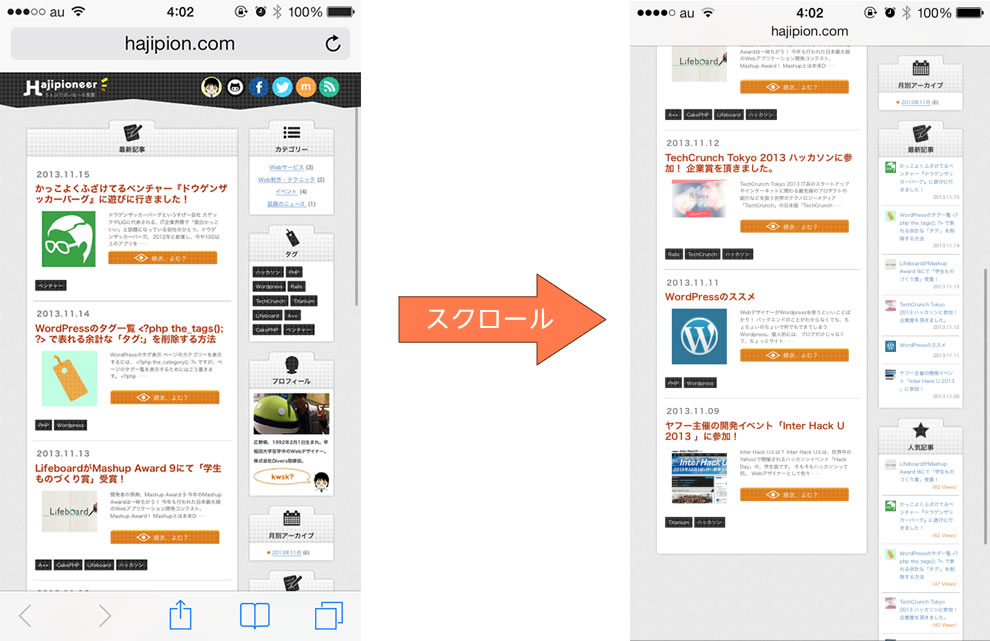
iOS7におけるSafariなんかがわかりやすい例ですね。
ページをスクロールするとナビゲーションが小さくなったり消えたりして、見えるコンテンツの量が増えます。個人的にこれ嫌い。
2.Clarity. (=明瞭)
「文字は大きくわかりやすく、装飾は目立たせすぎず適切に、機能重視のデザインをするべし。」
これもコンテンツ重視のポリシーが出ています。
天気アプリなんかを見てみても、iOS6に比べて文字が大きく、アイコンは天気マーク以外ほぼない状態。
Appleはユーザにとってのわかりやすさを追究し、アイコンよりテキストを選びとったのでしょう。
3.Depth. (=奥行き)
「層になってるUIと、リアルな動きは、ユーザの理解度と満足度を向上させるだろう。」
iOS7では画面がいくつもの層(レイヤー)で形成されています。
僕たちが今回最も注目すべきはここなのです。
iOS7のデザイン原則に「Depth(=奥行き)」とはっきり書いてあるという事実は、何を意味するか。
すなわち、iOS7のデザインはフラット(=平面)ではないということです。
非フラットデザインの証明
スキューモーフィズムの排除
記事の冒頭でフラットデザインのことを「グラデーションやシャドウ、テクスチャなどを極力排し、平面的な見た目を採用したもの」と表現しましたが、たしかにiOS7にもそのような特徴はあります。
たとえば、メモ帳のアプリはiOS6に比べて紙の質感が失われています。
この志向を非スキューモーフィズムとも呼ぶことができるでしょう。
スキューモーフィズム(skeuomorphism)とは、他の物質に似せるために行うデザインや装飾のことで、たとえば、紙製のカレンダーのような外見に似せたカレンダーのソフトウェアのデザインなどがあてはまる。(出典:Wikipedia)
つまり、現実にある「紙」をあたかも「画面上にあるように配置する」のがスキューモーフィズム。先述した「メタファー」と同じ意味で捉えていただいて構いません。
iOS7はそのようなものをほぼ全て排除し、平面的でシンプルな印象を与えることにしました。
しかし、フラットデザインの特徴を冒頭ではもうひとつ書きましたね。
すなわち、
「できるだけ奥行きをなくし、2次元の平面のみで構成されるUI」
「できるだけ奥行きをなくし、2次元の平面のみで構成されるUI」
……これは、iOS7のデザイン原則とまるで正反対です。
iOS7のデザイン原則3番目「Depth」によれば、いくつもの層に重なるUIは、ユーザ体験を向上させると書いてあったのでした。
平面の画面に仮想的なZ軸が入ることによって、ユーザがよりデバイス内で広い空間を知覚することができ、リアルにより近い動きと認識を可能にさせるのでしょう。
要するに、フラットデザインの要素を少し取り入れたとはいえるけれども、完全にフラットデザインかと言われると「それは違うよ」とこちらから論破できてしまうのです。
ミニマリズム
おそらくiOS7をフラットデザインだと論じる人の中には、フラット、シンプル、ミニマルの区別がついていない人もいるでしょう。
フラットデザインは先述したとおり「シンプルで平面的なUI」を目指すものですが、ミニマルデザインは「無駄を削り、必要なものだけを提示する」という志向を持ちます。後者はまさにAppleのプロダクトに一貫して表れているもので、彼らの哲学といっても過言ではありません。
また、シンプルとは「できるだけわかりやすくまとめる」といったニュアンスがあるのに対し、ミニマルは「無駄なものをそぎ落とせるだけそぎ落とす」という意味合いを持つので、一見同義語のように思えますが、アプローチの仕方が少し違うのがわかります。
これらのことから、iOS7はフラットデザインではなく、どちらかというとミニマリズムの精神が強い、といった判断ができると思います。
アイコンをできるだけ排除してテキストを目立たせる、装飾を目立たせず機能を重視する、などの「Clarity」の概念を鑑みれば、この主張に納得いただけることでしょう。
論理的な3次元空間
アメリカのライターでありブロガーであるJohn Gruber氏(Wikipediaにものってるよ)のiOS7について書いた記事に、次のような文章があります。
There is a profound reduction in the use of faux-3D visual effects and textures, but iOS 7 is anything but flat. It is three dimensional not just visually but logically. It uses translucency not to show off, but to provide you with a sense of place.
拙意訳しましょう。
「3次元的な視覚効果やテクスチャーはできるだけ削ぎ落とされている。しかしながら、iOS7は決してフラットではない。視覚的ではなく論理的に3次元なのだ。見た目のためではなく、今どこにいるかという感覚をユーザに分からせるため、半透明なレイヤーが用いられている。」
まさに彼の言うとおり!
上か下からビヨーンと出てくるあれは、装飾のための半透明ではなく、奥行きがありうしろに何かがあるということを判断させるための半透明なのです。
すなわち、ユーザ体験のために、極めて論理的に組まれた3次元空間。
視覚的にはほぼフラットであっても、論理的にはフラットとはいえない限り、iOS7はフラットデザインではありません。
アイコン
今「視覚的にはほぼフラット」と書きましたが、iOS7のデフォルトアプリのアイコンをみてください。
そもそもグラデーションかかってる!!
グラデーションやシャドウ、テクスチャが排除されてるのがフラットなのだとしたら、もはやiOS7をフラットと呼んでいる人はフラットの意味をシンプルと履き違えているのか、もしくはもう雰囲気でフラットって言っちゃってるんでしょうね。(まあ実際それが世の9割だと思います)
というわけで、「iOS7 = フラットデザイン」というのは、「ちょっとニュアンスが違う」のではなく、完全に間違っているというお話でした。
Appleも「iOS7はフラットデザインである」なんて一言も言ってないでしょう? (多分…)
iOS7って実際どうなのか。
今までコンセプト、デザイン原則などについて長々と語ってきましたが、実際使う側としてはどうなんでしょうか。
賛否両論ありますが、僕の周りでは否定意見の方が多いですね〜。新しいものの宿命ではあります…。
しかしiOS7は個人的にも気に入っていません!
僕はそもそもフラットデザインは嫌いじゃないけれど、それを活かすUIがこの世に全くもって少ない、と感じています。
Windows8はメトロUIという明らかに黒歴史になるであろう革命的UIをつくりあげたし、iOS7もまだ明らかにつくりかけって感じです。
…おっと、失礼しました(笑)
しかし、やはりAppleにはiOS関連においては、iPhoneが獲得したターゲット層を貫いて欲しいですね。
どちらかというと「よくわからない人でも直感的にわかるスマートフォン」として老若男女に好まれていたのにも関わらず、「ユーザはスマートフォンにもう慣れてきた」というよくわからない理由のせいで、ナビゲーションバーとコンテンツの色が一緒になって混乱したり、コンテンツとコンテンツの境が見えにくかったりで、もはや直感的じゃなくなっちゃってます。
Yahoo! JapanのトップページがいきなりGoogleみたいに検索バーだけになったら多くのユーザが混乱しますよね。
iPhoneが好まれていたのはなぜなのか、ユーザにとって幸せなのは本当に文字を際立たせることなのか。本当にアイコンはそれでいいと思ったのか。 Appleには今一度考えてほしいことばかりです。






0 件のコメント:
コメントを投稿